はじめに
こんばんは、プログラマーの笹目です!
今回からUE4のエディタ拡張に関して少しずつ掲載していこうかと思います。
今回はエディタ拡張のための準備編です。
プラグインのテンプレートを利用して、
UE4エディタにタブとしてドッキングできるウインドウを作成していきます。
※使用したバージョンはUE4.13.2になります。
※エディタの言語環境は英語になります。
プラグイン作成
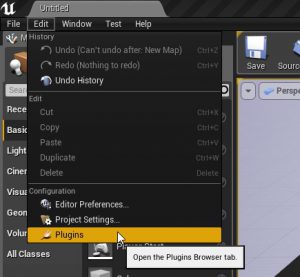
[Edit]→[Plugins]を選択してPluginsウィンドウを出します。
次に、ウィンドウ右下の「New Plugin」ボタンを押します。
新たに作成するプラグインのテンプレートを選択できますので、
その中から「Standalone Window」を選択し、
フォルダパス、プラグイン名を入力して「Create Plugin」ボタンを押します。
今回は「TestWindow」という名前をつけました!
UE4エディタの再起動を求められるので、「Restart New」ボタンでエディタを再起動します。
再起動後はプラグインのDLL生成をするか問われますが、「はい」を選択してビルドをします。
エディタ再起動後、エディタのツールバーにTestWindowのボタンが追加されていることがわかります!
実行!!
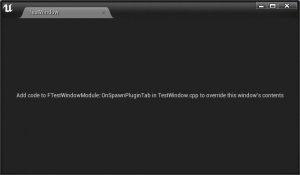
TestWindowボタンを押してみると、下図のようなウィンドウが表示されました!
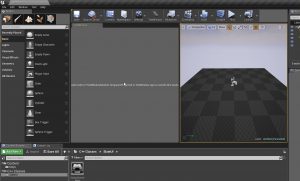
UE4エディタにドッキングすることもできます。
ウィンドウには「Add code to FTestWindowModule::OnSpawnPluginTab in TestWindow.cpp to override this window’s contents」と記載されています。
つまり、TestWindow.cppの FTestWindowModule::OnSpawnPluginTabのコードを確認して追記していけば、このウィンドウにいろいろとコンテンツを追加できそうです。
次回から、このウィンドウにラベルやボタン、入力ボックス、リスト等様々なコンテンツを追加して行こうと思います!
【免責事項】
本サイトでの情報を利用することによる損害等に対し、株式会社ロジカルビートは一切の責任を負いません。












「【UE4】エディタ拡張(準備編)」への4件のフィードバック
コメントは受け付けていません。