はじめに
こんばんは、プログラマーの笹目です!
UE4のエディタ拡張に関して少しずつ掲載しています。
今回はレイアウト編です。
ウィジェットのレイアウトを設定する方法を見てみます。
※使用したバージョンはUE4.13.2になります。
※言語環境は英語になります。
【前回までの記事】
1. エディタ拡張(準備編)
2. エディタ拡張(ラベル編)
3. エディタ拡張(ボタン編)
ウィジェットを並べて配置する
ウィジェットのレイアウトを指定する際に、
SHorizontalBoxとSverticalBoxという2つのウィジェットをよく利用します。
SHorizontalBox
SHorizontalBoxはウィジェットを横に並べて配置するウィジェットです。
Slotの子要素に設定された順に左から配置されていきます。
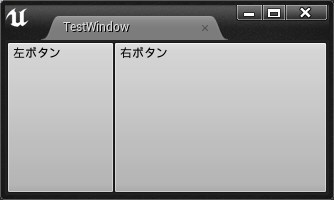
以下はそのコード例と実行結果画面になります。
SNew( SHorizontalBox )
+ SHorizontalBox::Slot()
.FillWidth( 1.f ) // 横幅対比1
[
SNew( SButton )
.Text( LOCTEXT( "LeftButtonText", "左ボタン" ) )
.OnClicked_Raw( this, &FTestWindowModule::OnClickedLeftButton )
]
+ SHorizontalBox::Slot()
.FillWidth( 2.f ) // 横幅対比2
[
SNew( SButton )
.Text( LOCTEXT( "RightButtonText", "右ボタン" ) )
.OnClicked_Raw( this, &FTestWindowModule::OnClickedRightButton )
]
SVerticalBox
SVerticalBoxはウィジェットを縦に並べて配置するウィジェットです。
Slotの子要素に設定された順に上から配置されていきます。
以下はそのコード例と実行結果画面になります。
SNew( SVerticalBox )
+ SVerticalBox::Slot()
.AutoHeight() // 縦幅を自動サイズ
[
SNew( SButton )
.Text( LOCTEXT( "TopButtonText", "上ボタン" ) )
.OnClicked_Raw( this, &FTestWindowModule::OnClickedTopButton )
]
+ SVerticalBox::Slot()
.AutoHeight() // 縦幅を自動サイズ
[
SNew( SButton )
.Text( LOCTEXT( "BottomButtonText", "下ボタン" ) )
.OnClicked_Raw( this, &FTestWindowModule::OnClickedBottomButton )
]組み合わせて使用する
SHorizontalBoxとSVerticalBoxを組み合わせることで、
複数のウィジェットが並んでいる一塊のレイアウトを
並べて配置することができます。
以下はそのコード例と実行結果画面になります。
SNew( SVerticalBox )
// 縦要素1
+ SVerticalBox::Slot()
.AutoHeight()
[
SNew( SHorizontalBox )
// 横要素1
+ SHorizontalBox::Slot()
.Padding( FMargin( 10.f, 10.f, 0.f, 0.f ) )
.AutoWidth()
[
SNew(STextBlock)
.Text( LOCTEXT( "ButtonLabelText", "押すなよ! 絶対押すなよ! →" ) )
]
// 横要素2
+ SHorizontalBox::Slot()
.AutoWidth()
.Padding( FMargin( 5.f, 10.f, 0.f, 0.f ) )
[
SNew(SButton)
.Text( LOCTEXT( "ButtonText", "押して" ) )
.OnClicked_Raw( this, &FTestWindowModule::OnClickedButton )
]
]
// 縦要素2
+ SVerticalBox::Slot()
.AutoHeight()
[
SNew( SHorizontalBox )
// 横要素1
+ SHorizontalBox::Slot()
.Padding( FMargin( 10.f, 10.f, 0.f, 0.f ) )
.AutoWidth()
[
SNew( SCheckBox )
.OnCheckStateChanged_Raw( this, &FTestWindowModule::OnCheckStateChanged )
]
// 横要素2
+ SHorizontalBox::Slot()
.AutoWidth()
.Padding( FMargin( 5.f, 10.f, 0.f, 0.f ) )
[
SNew( STextBlock )
.Text( LOCTEXT( "CheckBoxText", "← チェック!" ) )
]
]枠をつける
エディタを作成する際は、項目を分野ごとに枠(境界線)で囲って見やすくしたいです。
そういった場合はSBorderウィジェットを使用します。
SBorderウィジェットは、子要素に設定されたウィジェットの周りを線で囲みます。
分野ごとに囲みたい場合は、SHorizontalBoxやSVerticalBoxと組み合わせて
レイアウトすることで実現します。
以下はそのコード例と実行結果画面になります。
SNew( SVerticalBox )
+ SVerticalBox::Slot()
.Padding( FMargin( 10.f, 10.f, 10.f, 0.f ) )
.AutoHeight()
[
SNew( SBorder )
[
SNew( SHorizontalBox )
+ SHorizontalBox::Slot()
.Padding( FMargin( 5.f, 8.f, 0.f, 0.f ) )
.AutoWidth()
[
SNew( STextBlock )
.Text( LOCTEXT( "ButtonLabelText", "押すなよ! 絶対押すなよ! →" ) )
]
+ SHorizontalBox::Slot()
.AutoWidth()
.Padding( FMargin( 5.f, 5.f, 0.f, 5.f ) )
[
SNew( SButton )
.Text( LOCTEXT( "ButtonText", "押して" ) )
.OnClicked_Raw( this, &FTestWindowModule::OnClickedButton )
]
]
]
+ SVerticalBox::Slot()
.Padding( FMargin( 10.f, 10.f, 10.f, 0.f ) )
.AutoHeight()
[
SNew( SBorder )
[
SNew( SHorizontalBox )
+ SHorizontalBox::Slot()
.Padding( FMargin( 5.f, 5.f, 0.f, 5.f ) )
.AutoWidth()
[
SNew( SCheckBox )
.OnCheckStateChanged_Raw( this, &FTestWindowModule::OnCheckStateChanged )
]
+ SHorizontalBox::Slot()
.AutoWidth()
.Padding( FMargin( 5.f, 5.f, 0.f, 5.f ) )
[
SNew( STextBlock )
.Text( LOCTEXT( "CheckBoxText", "← チェック!" ) )
]
]
]UnrealEditorから学ぶ
UnrealEditorのこの部分みたいなレイアウトをつくりたい!
といった場合、直接その部分のコードを参考にするのが早い方法かと思います(勉強にもなります)。
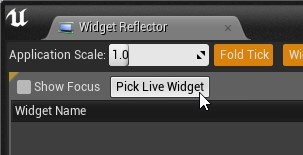
そういうときは、WidgetReflectorを利用するのが便利です。

WidgetReflectorは [Window]→[Developer Tools]→[Widget Reflector] から起動します。
WidgetReflectorが起動したら、「Pick Live Widget」ボタンを押します。
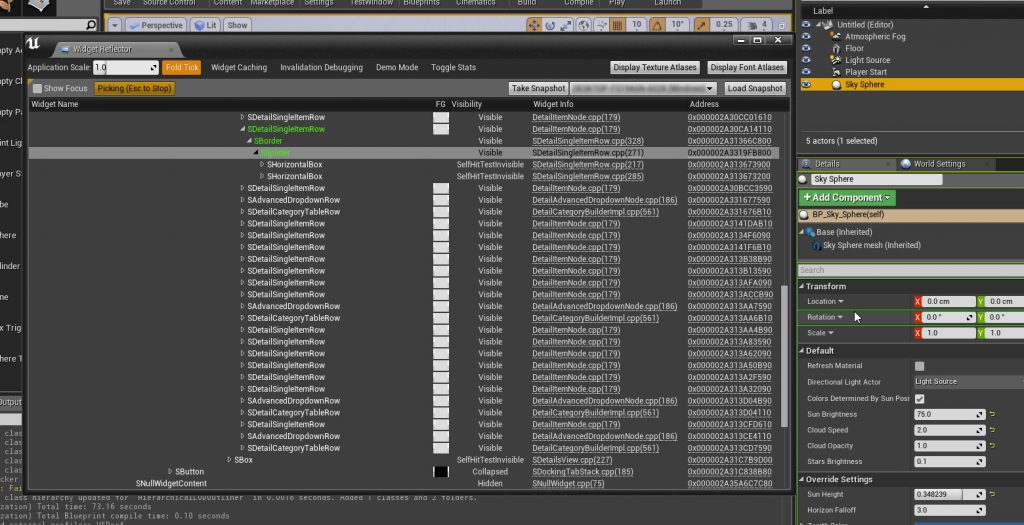
すると、下図のようにマウスカーソルをあわせた部分のウィジェットの構成を見ることができます。
確認したいレイアウトにマウスカーソルをあわせたら、Escキーでストップして各ウィジェットの階層を確認します。
コードを確認する際は、「Widget Info」項目のソースファイル名をクリックすると、VisualStudioが立ち上がって、自動でファイルを開いてくれます。

SlateUIはネット上に資料が少ないので、UnrealEditorから参考にしたい部分を探して、
直接ソースを見て調べることが多いです。。
このブログ記事も少しでも参考になれば幸いです。。
【免責事項】
本サイトでの情報を利用することによる損害等に対し、株式会社ロジカルビートは一切の責任を負いません。




