はじめに
こんばんは、代表の堂前です!
2/18に大阪で行われたGCC’17の話題です。
前回は「会場レポート編」でしたが、今回は実際にお話ししたスライドと、それに対する補足の話を少しだけします。
講演スライド
講演のスライドは以下になります。
転載などはもちろん厳禁です。
pdfへの直リンクも禁止で、このページへのリンクの形でお願いします。
補足事項
本番は50分で、講演の時はいつもそうしているのですが、説明のために敢えて省いているところもあります。
それらについて少し触れていきます。
アスペクト比と画角
対応がそこまで苦じゃない部分として「アスペクト比」を挙げました。
コンシューマの場合は16:9のみで考えていれば、まず問題ありませんでした。
(数ドット縦に広いとか、そういうハードはありますが・・・。)
アスペクト比が異なると3Dでは見える範囲が変わるのですが、それは画角をしっかり理解すると対応しやすくなると思います。
Unityでは「垂直画角」です。
関わっている時に「水平画角」の方が都合が良かったので、それを変換するスクリプトは作りました。
(計算過程は三角関数を利用する。)
ASTCフォーマット
テクスチャフォーマットの話題では、PVRTCとETC、ETC2のみに着目しました。
ですが、説明を省いたものとして「ASTC」フォーマットというものがあります。
ASTC自体は、テラシュールブログ様の方で綺麗にまとまっています。
(いつも参考にさせてもらっております。ありがとうございます!)
【Unity】iOSでASTCフォーマットのテクスチャ圧縮を使う
iOSの場合はPVRTCを使うのですが、それは品質は基本的によろしくないです・・・。
そこで代替するフォーマットとして、この「ASTC」が着目されます。
アルファチャンネルも使え、品質も非常に良いです。
ですのでこれを積極的に使いたいのですが、これも利用に制約が出てきます!
その制約ですが、「CPUがA8以上」で、具体的に言うと「iPhone5sは対象外」となります。
つまり「OpenGL ES3.0でも、iPhone5sは不可」となり、利用条件に関してはかなり複雑です・・・。
しかしながら品質は良いので、いずれは積極活用できれば・・・とは思います。
リニアワークフロー
今回はトリッキーな方法でスマホでのリニアワークフローを実現しました。
その過程でインポーターで1.1乗していますが、UIのテクスチャに関してはリニアワークフローを適応してはいけないので、1.1乗を回避しなければなりません!
と言うことで、インポーターは以下の条件で動作するようにしています。
・テクスチャファイル名に「@color」を含んでいる時だけ1.1乗。
つまりUIのテクスチャは「@color」を含めてはいけません!
しかし「3Dは@colorを含め、UIは含めない」ようにチーム員全員に周知しなければいけないのですが、それは至難の技なので、明らかに違うテクスチャを貼り付けている時は、明らかに変な色で表示するようにしています。
そうしたらすぐ気付きますし、すぐ聞きに来てくれますので・・・。

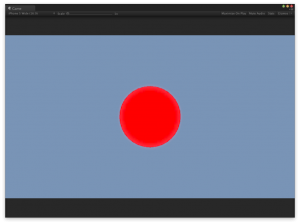
(※3Dオブジェクトなので「@color」が必要なのに、含まれていないテクスチャを貼った図。(わざと赤くしている))
これはEditor時限定で、実行中に命名チェックなどを行なっています。
それなりに負荷はありますが、PC上のEditor限定なので問題ないかなと・・・。
まとめ
GCC’17での講演の補足になりました。
スマホもコンシューマのノウハウが活かせて、非常に楽しいです。
本当はもっとお伝えしたいこともありますが、それらはいずれ機会があれば・・・。
補足含め、本講演が皆様のお役に立てればと思います!
※お知らせ
株式会社ロジカルビートでは、一緒に働いてくれる仲間を募集しています!
興味を持たれた方は採用ページを是非ご覧下さい!
【免責事項】
本サイトでの情報を利用することによる損害等に対し、株式会社ロジカルビートは一切の責任を負いません。







「【セミナー】GCC’17で講演してみた(スライド補足編)」への1件のフィードバック
コメントは受け付けていません。