目次
はじめに
こんにちは!
情熱開発部 アートデザイン課の村上です。
4月も目前ですね!
人によっては一年の中で最も変化が激しい時期かもしれません。
体調に気を付けて元気に乗り越えて頂ければと思います。
さて、今回はSubstance 3D for Unityをご紹介します。
Adobe Substance 3D Designer(以下SDと表記)で作ったsbsarファイルをUnityに取り込み、パラメーターを読み込んでUnityのエディタ上で見た目を調整することができるようになるプラグインです。
リテイクのたびにSDとUnityを行ったり来たりして疲れ果てた…
そんなご経験のある方はぜひ見ていって頂ければと思います!
使用するバージョン
Unity 2021.3.16f1 LTS
今回やりたいこと
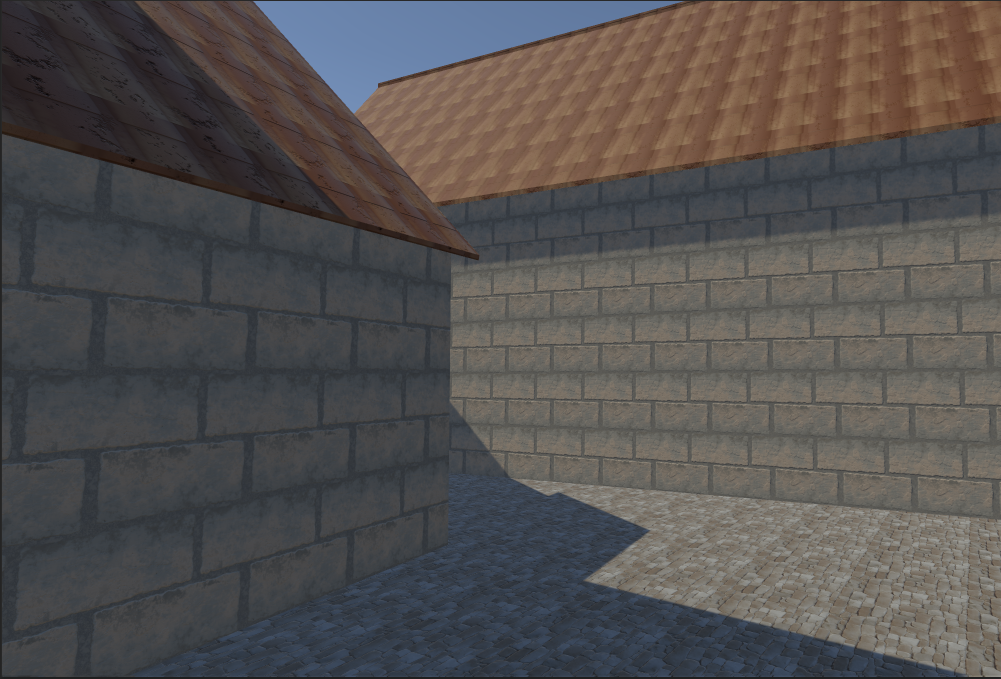
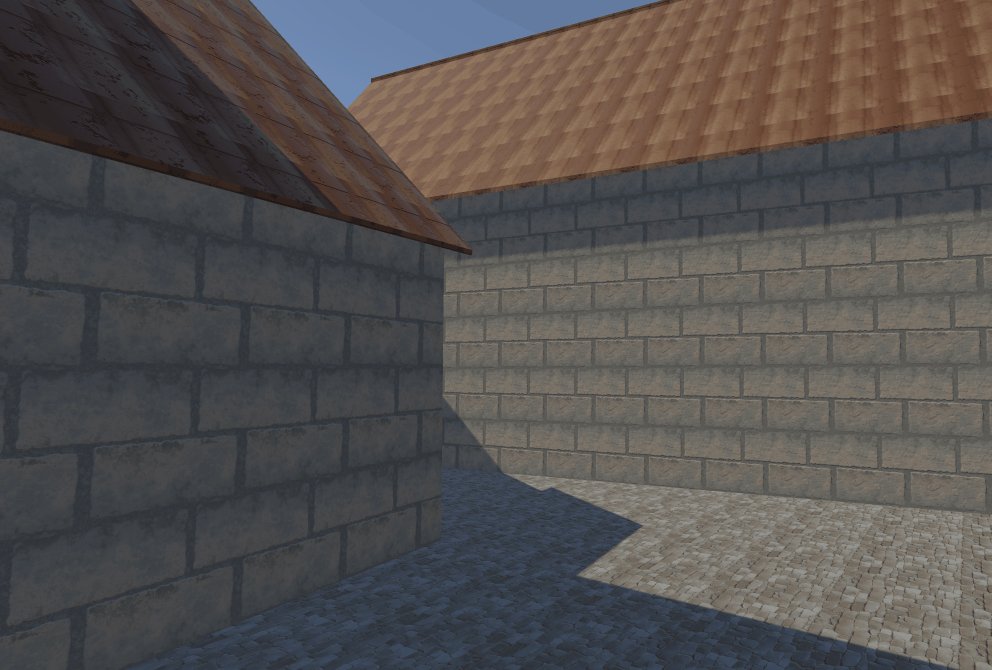
例えばSDで作成したテクスチャを使って、下のような背景を作成し、フィードバックを貰ったとします。

フィードバック内容
・床に対して壁のブロックや屋根の瓦が大きい
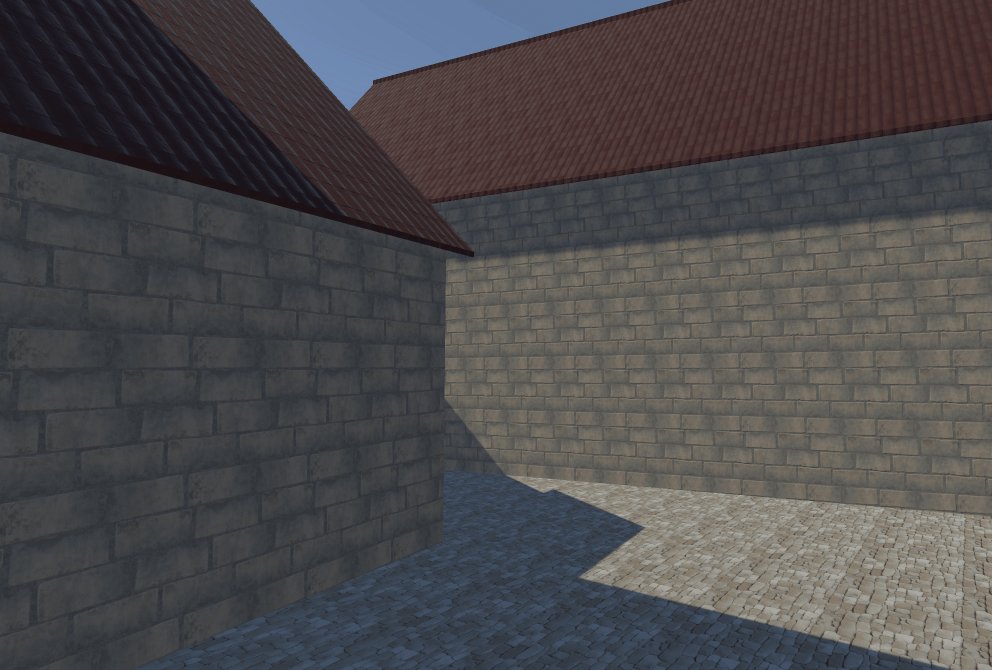
・屋根の色が明るすぎるのでシックな色にしてほしい
・手前の瓦の劣化は目立たせたくない
・壁にもう少し汚しを入れてほしい
これらを全て直すとなるとSDに戻ってテクスチャを丸々作り直さないといけません。
直したとしても、それでOKがもらえるとも限りません。
そんな時、このプラグインを活用すれば再びSDの作業に戻ることなく、色見やサイズのパラメーターをUnityエディタ上で調整することができます。
リアルタイムで見た目が変わるので、横で見てもらいながら修正することすら可能です。
Unityのリアルタイム描画とSDのプロシージャルを組み合わせることで、 ソフトウェア間を行き来せずに済む、より効率的なワークフローを構築することができます。
これで直す側とチェックする側、両方の時間を節約することができますね。

sbsとsbsarファイルについて
プラグインの導入に入る前に、sbsarファイルとは何かについて簡単にご説明します。
SD特有のファイル形式には2種類あります。
それがsbsファイルとsbsarファイルです。
sbsとは
Substanceの略称です。
ノード構成やメッシュ、関数などのデータを含んだファイル形式です。
開くと中に含まれたすべての内容を表示・編集することができます。
ノードを弄って、より自分好みの見た目に寄せたり、全くの別物にすることも出来るSDにおける標準のファイル形式です。
sbsarとは
Substance Archiveの略称で、データ配布に使われる形式です。
書き出し時に設定された特定の制御要素のみを編集できます。
sbsファイルと違い、ノード構成など内部データの閲覧・編集は出来ません。
そのためカスタマイズ性はsbsファイルに比べると低いですが、その分ノードを読み解く知識は不要で、用意されたパラメータを変えるだけで見た目を調整できます。
今回紹介するプラグインではこのsbsarファイルを使用します。
プラグイン入手と導入
プラグインの入手
sbsarファイルについて分かったところで、プラグインの準備を進めていきましょう。
まずはSubstance 3D for Unityを入手します。
Unityの公式アセットストアから無料でダウンロードできます。

プラグインの導入
ダウンロードできたらプロジェクトを作成し、メニューバーのWindowからPackage Managerを開きます。
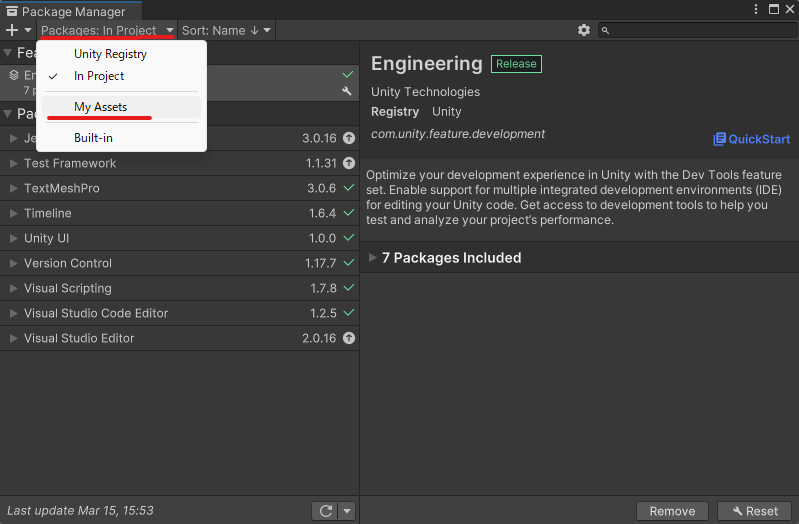
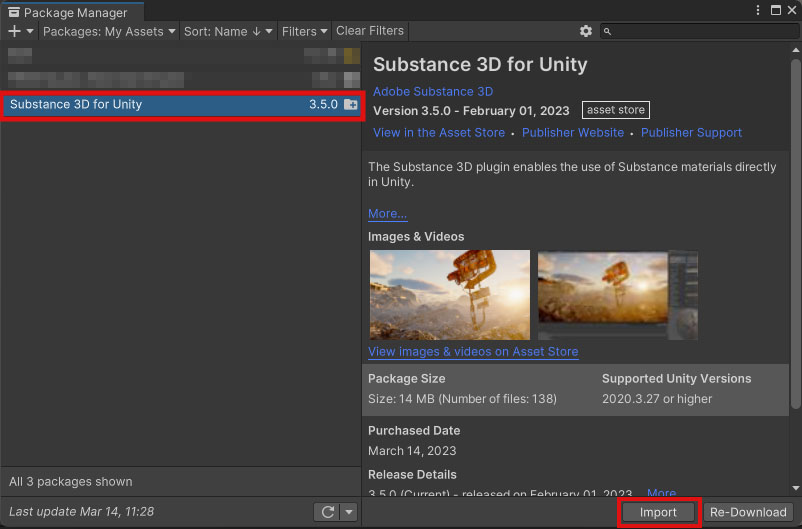
Package Manegerが開けたら参照先をIn ProjectからMy Assetsに変更します。

先ほどのプラグインが正しくダウンロードされていればSubstance 3D for Unityが候補に挙がるので選択し、右下のImportをクリックします。

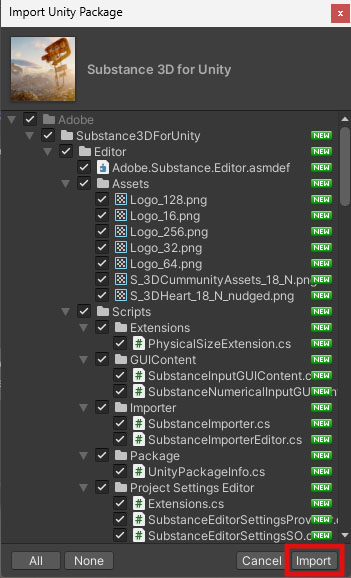
すると新しいダイアログが表示されます。
今回は特に変更せずにImportをクリックします。

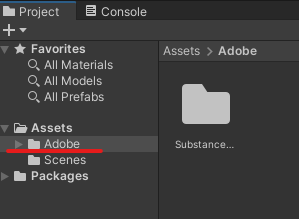
インポートが完了するとAssetの中にAdobeというフォルダが作成されます。

これでプラグインの導入は完了です。
Unity上でsbsarファイルのパラメータを調整してみる
プラグインの準備が終わったので、Unityにsbsarファイルをインポートしてパラメータを調整してみましょう。
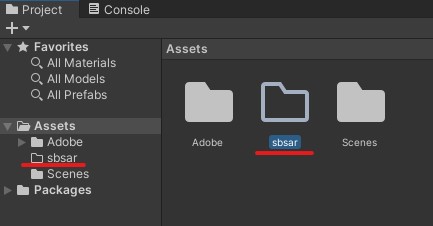
まずsbsarファイルを入れるフォルダを新規作成し、先ほどダウンロードしたものをインポートします。

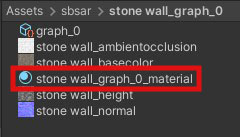
すると、中にファイル名と同じ名前のフォルダが生成されます。
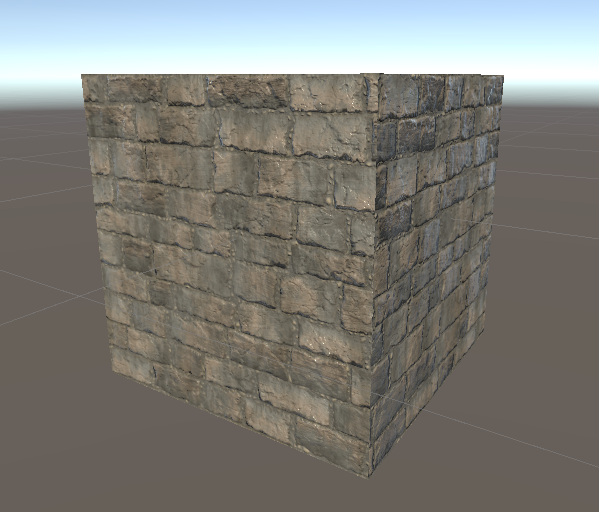
マテリアルデータが入っているので、適当に作成したCubeに割り当ててみます。


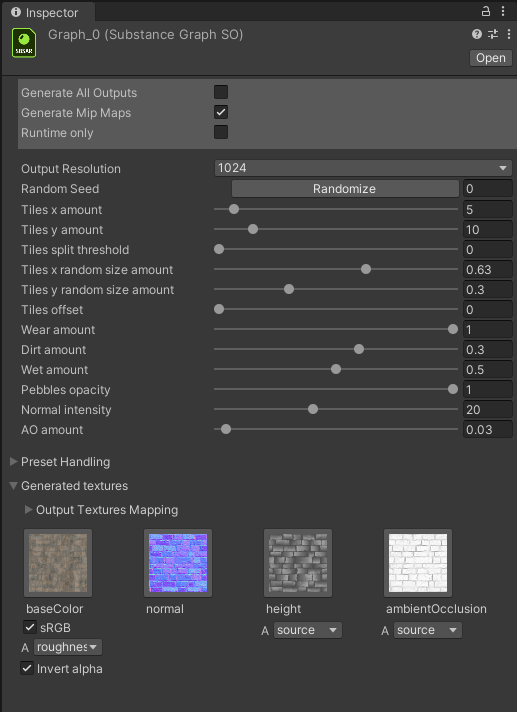
graph_0を選択すると、Inspectorが画像のように変化します。
タイリングの規則や質感などのパラメータをここで編集することができます。

試しにタイルの枚数を制御しているTiles Amountのパラメータを編集してみます。

エディタ上でリアルタイムに変更されました。
パラメータ下のサムネイルを見ると、変更に応じてtgaファイルも一緒に書き換えられているのが分かります。
これによってSDで変更するたびにビットマップを書き出すといった手間を省くことができました。
おまけ
今回紹介したプラグインを使用するにあたって、sbsarファイルの入手やデータ確認はどうすればいいの?
という方に向けて、素材の配布サイトと無料の確認ソフトを紹介します。
sbsarファイルを配布しているサイト
Adobe Substance 3D Community Assetsというサイトでユーザーが作成したアセットが公開されているのでここでsbsarファイルを調達することができます。
今回使用した素材も全てこのサイトからお借りしました。
sbsarファイルを開ける無料ソフト
sbsarファイルを開いてパラメータ調整~書き出しまでできる無料のソフトがあるので併せて紹介します。
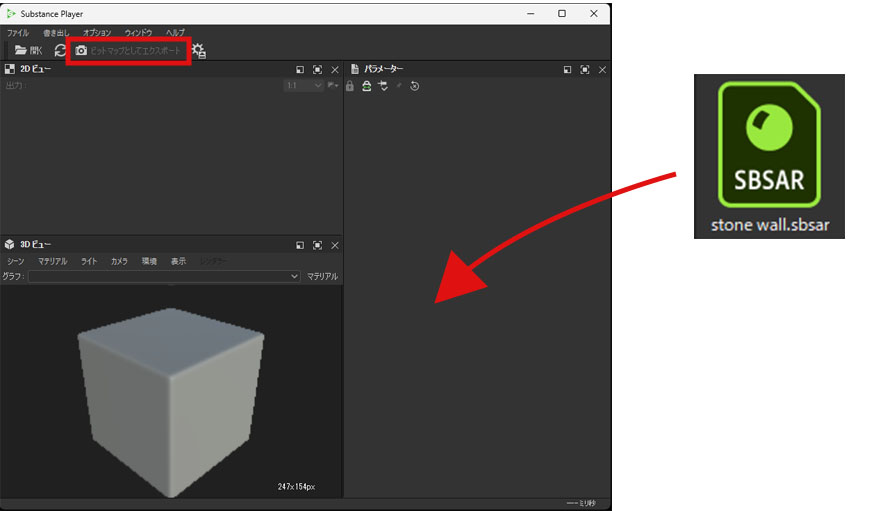
Substance Playerというソフトです。
せっかく良さそうな素材が配布されていても、自分が思うような方向に調整できるかは開いてみないと分かりません。
中にはパラメータ自体が設定されておらず、変更すらできないものもあります。
かといって、確かめるために毎回Unityに入れていては、データの整理も面倒ですから、本ソフトを使って一度どういう調整ができるか軽く目を通してみると良いかもしれません。

読み込みたいファイルをドラッグすると読み込んでくれ、パラメータを調整できるようになります。
画像として書き出したい場合は、「ビットマップとしてエクスポート」を押すと書き出し設定のウィンドウが表示されるので、そこから出力できます。
おわりに
ソフトウェア間を行き来せず、その場で見て、その場で変える。
効率的なワークフローの構築に役立つプラグインを紹介させていただきました。
昨今、プロシージャルな開発環境の構築に大きな注目が集まっています。
編集結果をリアルタイムで反映するシステムとの組み合わせは非常に強力で相性が良く、今後ますます需要が高まるものと予想しています。
本記事の内容が皆さまの作業効率アップの一助になれば幸いです。
最後までご覧いただきありがとうございました!
参考
sbsarとは
主要な概念 Substance とは
Substance Playerの勧め。sbsarファイルとは何か。
もんしょの巣穴ブログ Ver2.0 Substance Player
Skyrimめもちょう
お借りしたデータ
Stone Wall、Roof Tiles Federico Ferranti 氏
Dirty Rocks Tomas Vasiliauskas 氏
【免責事項】
本サイトでの情報を利用することによる損害等に対し、
株式会社ロジカルビートは一切の責任を負いません。




