こんにちは。
趣味でカメラをはじめて約1年、技術連結課の秋月です!
最近は撮影した写真をPhotoshopで編集をすることを覚えました!
そんなわけでPhotoshopの機能について見直してみたりしたんですが…

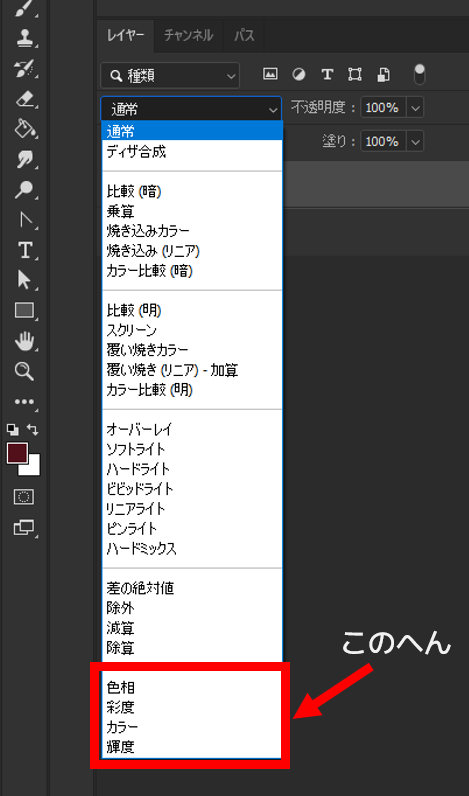
ぶっちゃけみなさん、この辺のブレンドモードって使ってますか?
私は正直…
よくわかっていません!!!
というわけで今回は、Photoshopの普段使わないブレンドモードを見直して有効活用できないかを探っていこうと思います。
目次
環境
Adobe Photoshop バージョン : 24.4.1
そもそもこのブレンドモードの仕様は?
ブレンドモードは、新しく適用するピクセルのカラーを元のピクセルのカラーとどう合成するか?の設定です。
では、先ほどのブレンドモードたちはどういう合成の仕方をするんでしょうか。
というわけで、とりあえず公式ドキュメントを見てみましょう!
色相 基本色の輝度と彩度、および合成色の色相を持つ最終カラーが作成されます。
彩度 基本色の輝度と色相および合成色の彩度を使用して、結果色を作成します。このモードで彩度ゼロ(グレー)の領域をペイントした場合は、何も変更されません。
カラー 基本色の輝度と、合成色の色相および彩度を使用して、結果色を作成します。これにより、画像内のグレーレベルが保持され、モノクロ画像のカラー化およびカラー画像の階調化に役立ちます。
輝度 基本色の色相および彩度と、合成色の輝度を使用して、結果色を作成します。このモードでは、カラーモードの反対の効果が作成されます。
なるほど…正直よくわかりません。
しかしブログ的にもここで諦めるわけにはいかないので、一つ一つ紐解いていく必要がありそうですね。
キーワード:輝度
さて、公式ドキュメントを見た時に「輝度」という言葉がよく登場しています。
上記のブレンドモードはこの「輝度」が肝になりそうです。
改めて輝度とはなんなのか、復習してみましょう。
Photoshop(というより画像処理分野)における輝度は、端的に言うと明るさを表す値のことです。
「明るさを表す」と言われるとなんとなく明度と似ているように思えますが、なにか違いはあるのでしょうか?
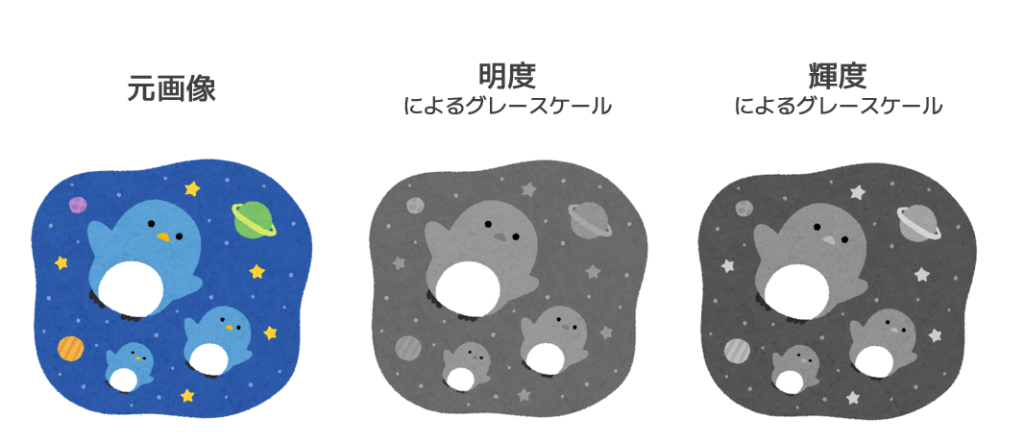
実際に明度と輝度の違いを視覚化するとこんな感じです。

上の画像はそれぞれのグレースケール画像(数値をモノクロに置き換えたもの)になります。
こうしてみると同じ画像でもグレーの度合いが異なる=明度と輝度で数値が異なることがわかりますね。
この数値の違いはなんなのか、さらに紐解いていこうと思います。
色のいろいろな表し方
輝度と明度の違いを見てみる前に、そもそもコンピュータグラフィクスではどのように色を表現しているのかを確認しましょう。
コンピュータグラフィクスで色を表すには、情報として色を扱えるように数値として定量的に表す必要があります。
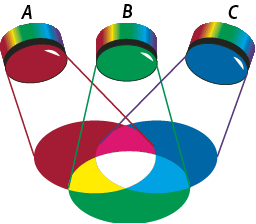
私たちが普段PCを使用する際に使うモニターは、加法混色の原色を使用してカラーを作成するデバイスであり、この加法混色による色の表し方がRGB空間です。
A. レッド B. グリーン C. ブルー (Photoshop のカラーについてより引用)
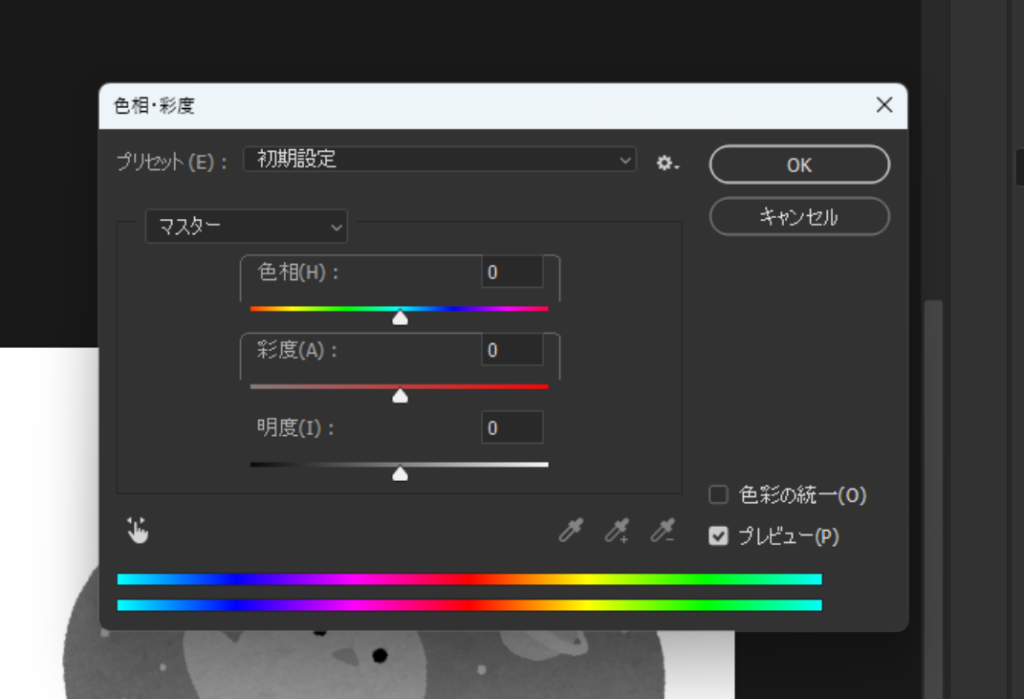
ここで色調補正をするときによく使う色調補正機能の「色相・彩度」を見てみましょう。

既に認識されている方が多いと思いますが、多くの場合RGBの概念を使わずに編集しますよね。
画像の加工がしやすいように色の表し方=色空間をRGB空間から別のものに変換しているからです。
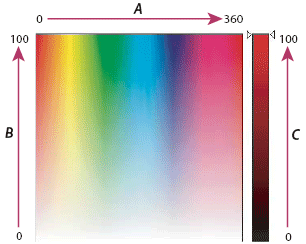
この時利用されているのはHSB空間で、色相(Hue)、彩度(Saturate)、明度(Brightness)の3つを座標軸とした空間になります。
ここでの明度の軸は、 0%(ブラック)~ 100%(ホワイト)の範囲で表されます。
A. 色相 B. 彩度 C. 明るさ (Photoshop のカラーについてより引用)
このように、色空間は目的に沿って扱いやすいように様々なかたちに変換されながら利用されます。
輝度による色の表し方
では、輝度はどのような色空間で表される数値で同じ明るさを表す値でも明度とは何が違うのでしょうか?
輝度が用いられる色空間は、YUV空間という色空間です。
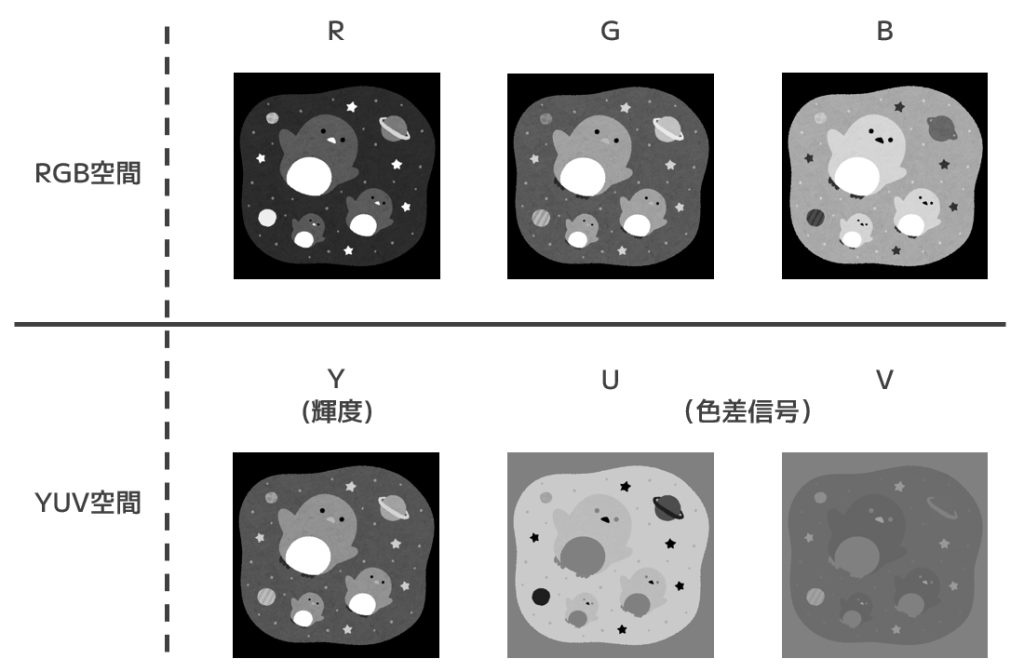
YUV空間は、RGB値を明るさを表す輝度信号(Y)と2つの色差信号(U、V)に変換した色空間です。
それぞれの色空間のチャンネルをグレースケール画像にしたものが下の画像になります。

UVの色差信号がRGBどのチャンネルとも全く異なる見た目になったのに対し、YUV空間のYチャンネル(輝度信号)はRGB空間のGチャンネルと似た見た目になっていますね。
ここにどんな関係があるの?と思った方もいるかもしれません。
実は目の細胞のうち、明るさの識別が得意な細胞は緑系の色に対する感度が高いという特徴があり、輝度信号の算出にはこの特性が考慮されていると考察できます。
色と光の関係の詳細が気になった方は下記サイトをご参照下さい!
このように明度がただ0%(ブラック)~100%(ホワイト)とした座標軸で明るさを表していたのに対し、輝度は人間の視覚特性による色相と明るさの関係を考慮して明るさを表した値ということがわかります。
これらを踏まえてもういちどブレンドモードの仕様を見てみよう
色相と明るさの関係を考慮して明るさを表した値であるということを踏まえて、もう一度先ほどのドキュメントを読んでみましょう!
ちゃんとドキュメントを読むためにここで一度、文章内で使用されている言葉の定義についてもおさらいしておきます。
・基本色は、画像内の元のカラーです。
・合成色は、ペイントツールまたは編集ツールで適用されるカラーです。
・結果色は、合成によって生成されるカラーです。

先ほどのブレンドモードの説明も、もういちど読んでみましょう。
とりあえず今回は「色相」に注目してみます。
色相 基本色の輝度と彩度、および合成色の色相を持つ最終カラーが作成されます。
つまり、基本色の輝度と彩度を保ったまま、色相にのみ影響を与えることができるモードのようですね!
実際に使ってみよう!
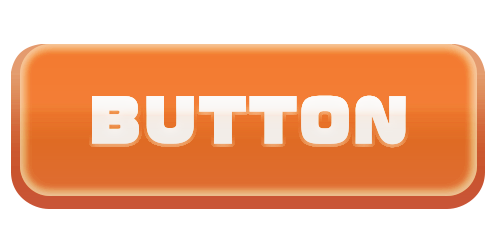
というわけでボタンを想定した素材画像を用意してみました。
こちらのカラーバリエーションを用意するという想定で、色変更を行ってみようと思います。

従来の方法として色調補正の色相・彩度による色相変更、ブレンドモードの色相を使用した色相変更の2つを行ってみます。
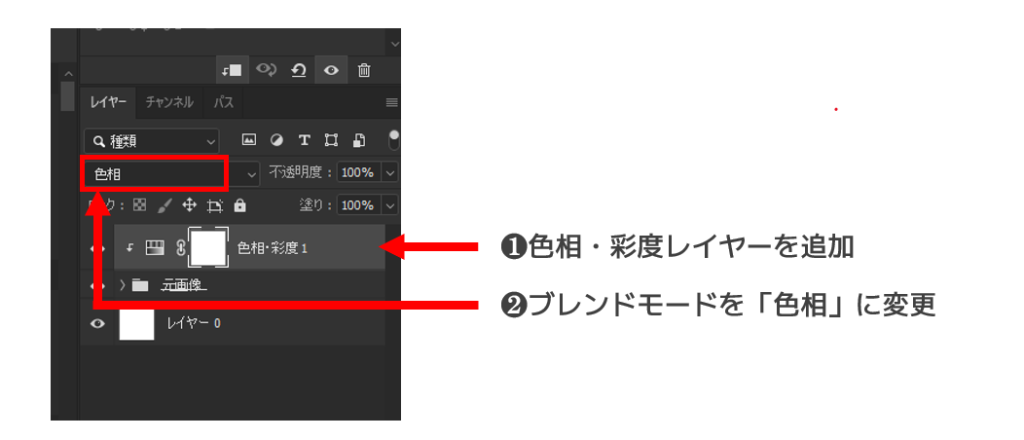
ブレンドモードの色相を使用した色相変更のやり方は下記の通りです。
- 新規調整レイヤー「色相・彩度」を元レイヤーの上に追加
- 追加した調整レイヤーのブレンドモードを「色相」に変更
- あとはいつものように調整レイヤーから色相を変更すればOK!

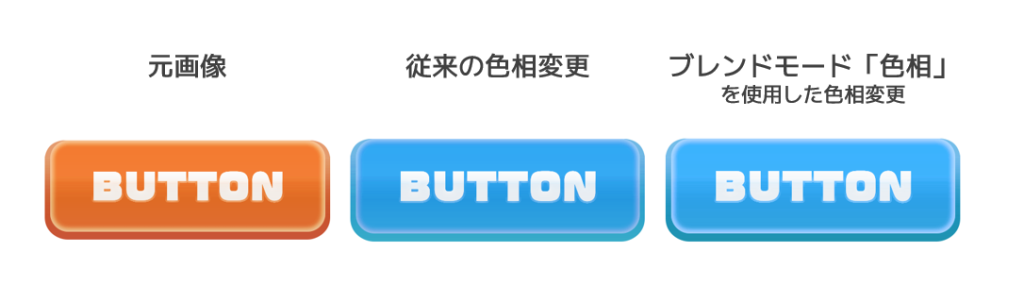
実際に色相変更(色相に+180)を行った画像が下記になります。

従来の色変更では、プレート本体と影部分のコントラストが弱くなり、パーツ間の陰影が曖昧になったことで立体感が失われたように見えます。
対してブレンドモードの色相を使用した色相変更では、プレート本体と影部分のコントラストが維持され、パーツ間の陰影をきちんと保ったまま色相変更ができました。

どちらも同じく色相を変更するという目的で操作を行いましたが、全く異なる画を得る結果になりました。
もちろんどちらの方法にも各々の利点があると思うので、場面によって使い分けると豊かな制作ができそうですね!
最後に
いかがだったでしょうか。
何気なく目にしている機能も改めて見直してみると、さまざまな要素や特性から工夫されて生み出さていることがわかります。
今回はPhotoshopについて取り上げましたが、その他のツールでも改めて機能を見直してみると意外と面白い背景や使い方が見つかるかもしれません。
それではお互い良き制作ライフを!!
参考
- ディジタル画像処理[改訂第二版]
- カラー&ライト リアリズムのための色彩と光の描き方
- Adobe Photoshop での描画モード
- Photoshop のカラーについて
- 解決済み: 輝度の定義について – Adobe Support Community
- Python, OpenCV, NumPyでカラー画像を白黒(グレースケール)に変換 | note.nkmk.me
- 網膜の不思議|参天製薬
- 視覚系とカラー認識-1 – 眼の常識・非常識
【免責事項】
本サイトでの情報を利用することによる損害等に対し、
株式会社ロジカルビートは一切の責任を負いません。