こんにちわ!アートデザイン課の入学です!
少し前までは寒暖差が激しかったのですが、だんだん暑くなってきましたね。
今年の夏は暑さ控えめだといいな~と毎年思ってます。
体調には気を付けて参りましょう!
さて、今回は初のアートデザイン課の技術ブログということで、
初めて知った時に衝撃を覚えた「Normal Map」についてご紹介致します。
題して「Normal Mapの簡単な作り方と活用方法」です。
それでは宜しくお願い致します!
「Normal Map」とは?
形状を変えずに凹凸があるように疑似的に表現できるテクスチャです。
法線マップとも言われてます。
こんな感じの青紫のテクスチャがNormal Map(ノーマルマップ)です。
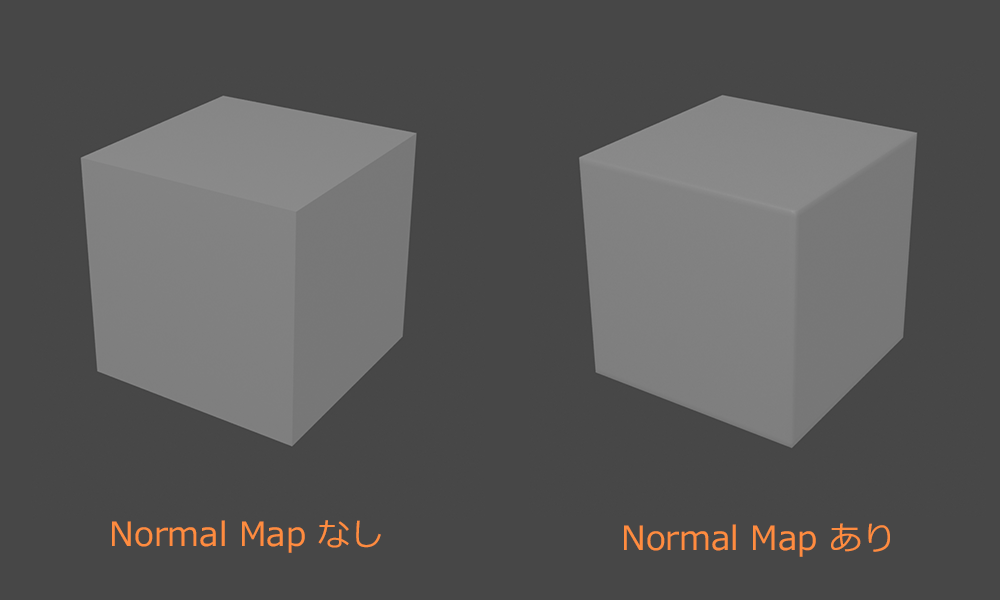
このテクスチャをモデルに反映させるとこんな見た目になります。

凹凸があるように見えませんか?
テクスチャ1つで立体的に見せることが出来るなんて、
ちょっとトリックアートっぽいですよね?!
Normal Mapの利点
微妙な凹凸を表現するために膨大なポリゴンを使ってしまうとゲームが動かなくなってしまいます。
ちょっとした凹凸であれば、Normal Mapで表現出来るので、
ポリゴン数を削減できます。
その為、ポリゴン数に制限があるゲーム業界ではよく使われています。
「Normal Mapの作り方」
今回は「Bake」という手法でノーマルマップを作っていきます。
「Bake(ベイク)」とは
「情報を焼き付ける」ことを意味しています。
ハイポリゴンの溝や傷などの凹凸の情報をソフト側で計算して「Normal Map」に変換した物をモデルに焼き付ける方法です。
必要なモデルを用意して、ベイクの設定をするだけで簡単に作れます。
「Blender」でノーマルマップを作成
今回は、「Blender」でNormal Mapを作ります。
※使用するバージョンは「2.83.20 LTS」になります。

「Blender」とは?
無料で多機能、高品質な3DCGソフトです。
モデリングだけでなく、レンダリング、アニメーションなど様々なことが出来る、総合的なソフトになっています。
ゲーム業界ではメジャーな「Maya」にも劣らない機能を備え始めている
凄いソフトです。
「Blender公式サイト」
https://www.blender.org/
Bakeに必要なモデル
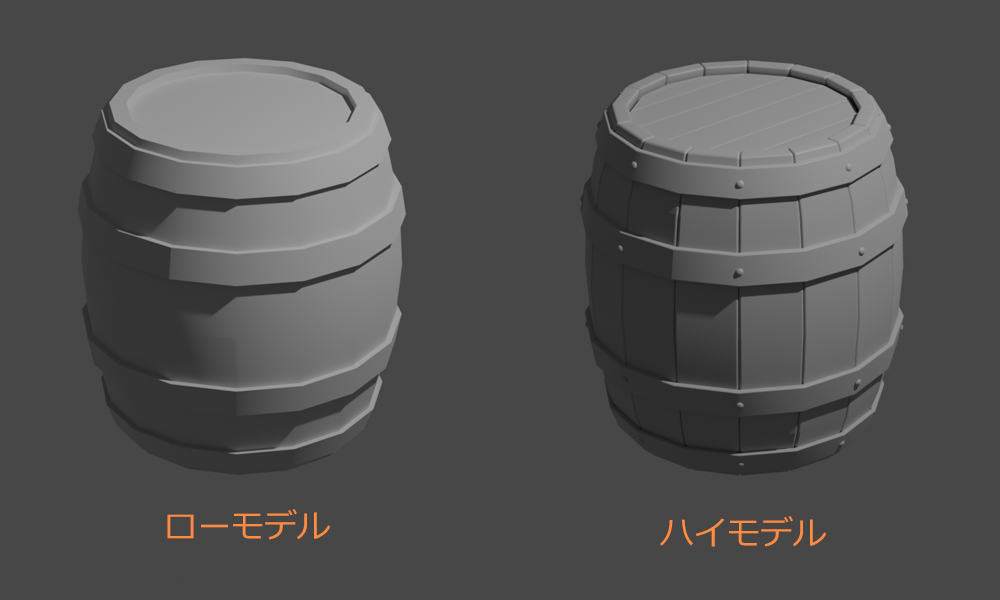
「ローモデル」と「ハイモデル」の2つを用意します。
「ローモデル」・・・ ベースとするポリゴン数の少ないモデルです。
「ハイモデル」・・・ 溝や凹凸などをモデリングしたハイポリゴンのモデルです。ローモデルに焼き付ける為に用意します。
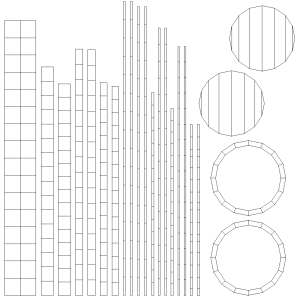
ローモデルは事前にUV展開しておきます。
※綺麗にUV展開しておかないと、綺麗にベイクされません!
マテリアル作成
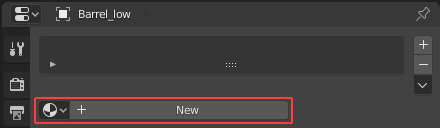
マテリアルプロパティから、「New」をクリックして新規マテリアルを作成します。

マテリアルを作っておくことで、これ以降の設定が行えるようになります。
ノードの設定
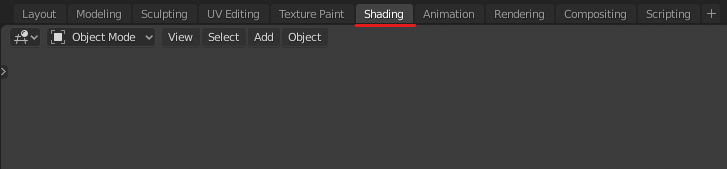
「Shading」タブに変更します。
下の画面のノードエディタ上で ImageTextureノード を作成します。
「Add」→「Texture」→「Image Texture」
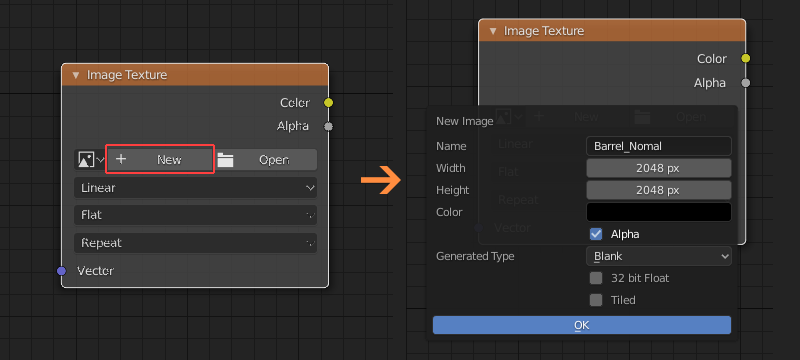
作成した「Image Texture」ノードの「New」をクリックして新しい画像を作ります。
これで、ベイクした画像が先程作成したノードに追加されるようになります。
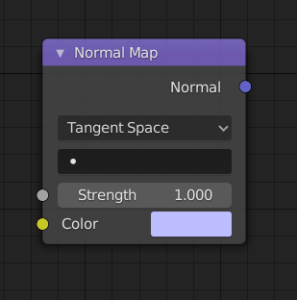
このままではビュー上にベイク結果が映らないので、Normal Mapノード を
追加します。
「Add」→「vector」→「Normal Map」
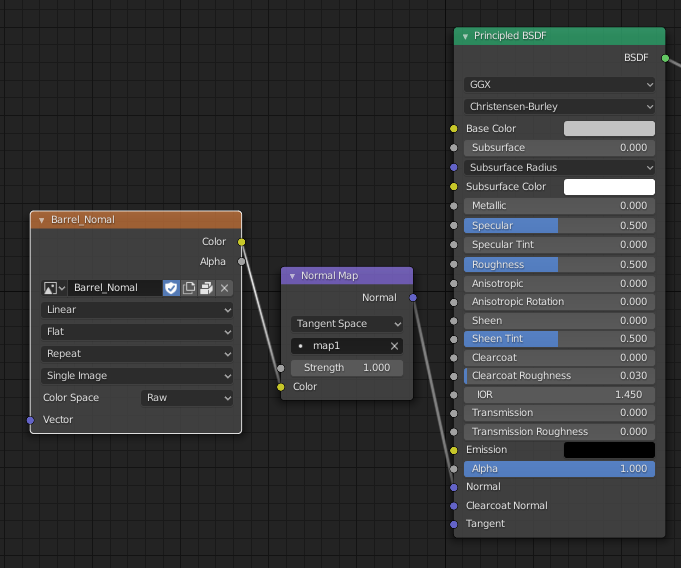
画像のようにノードを繋げます。
※ ImageTextureノード の「Color Space」は「Raw」に設定して下さい。
Normal Mapが正常に映らなくなる恐れがあります。
これで、ベイクした結果がビュー上に映るようになります。
Bakeの設定
次にNormal Mapをベイクする為のレンダリングの設定を行います。
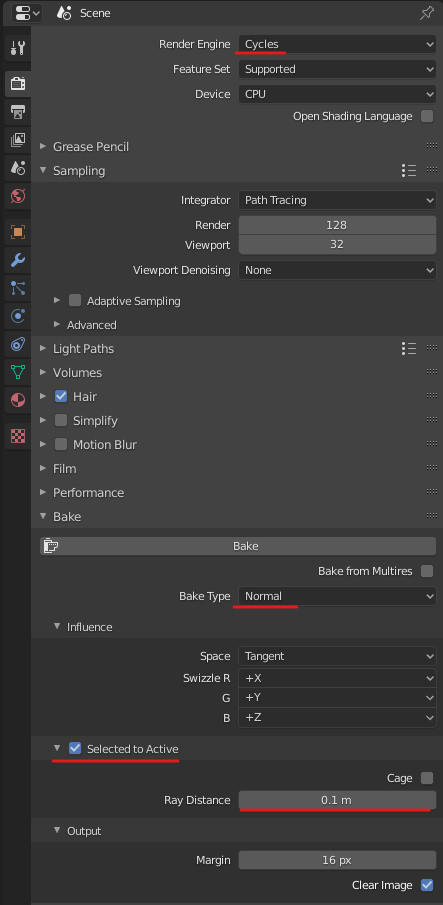
「レンダー設定」を以下のように設定します。
| Render Engine | Cycles |
| Bake Type | Normal |
| Selected to Active | ON |
| Ray Distance | 0.1 |
「Ray Distance」はベイク結果が綺麗に出る値に調整します。
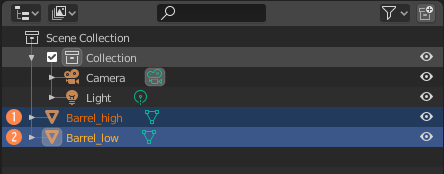
設定が出来たら、次の順番でモデルを選択します。
1. 「ハイモデル」
2. 「ローモデル」
※「ローモデル」が薄いオレンジ色になっていればOKです!
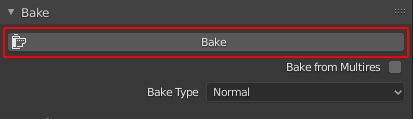
後は「Bake」を実行するだけで「Normal Map」が作れます!
※モデルは全く同じ位置に重ねないと、正常にベイク出来ません!
NormalMapの実力
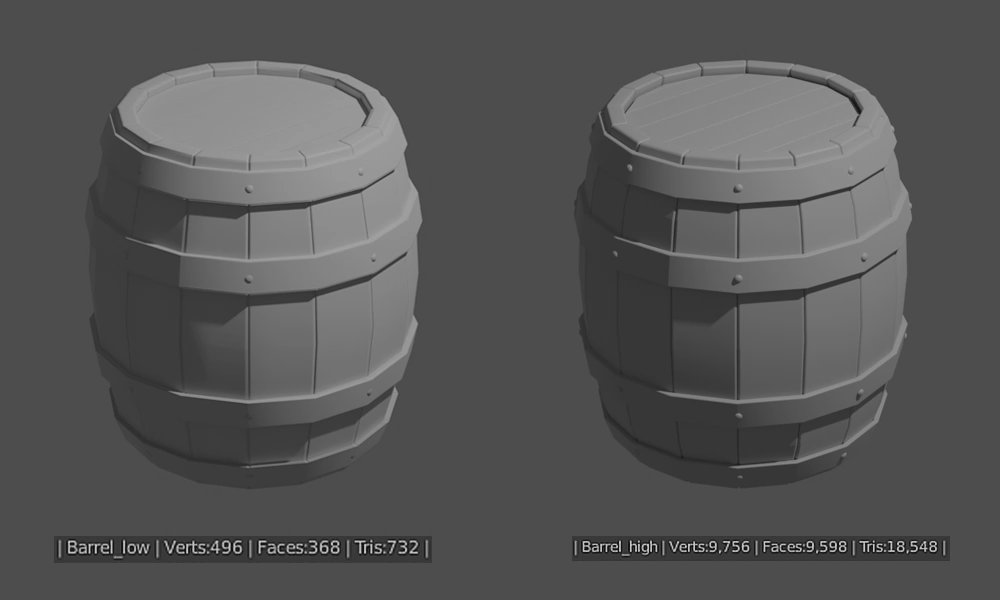
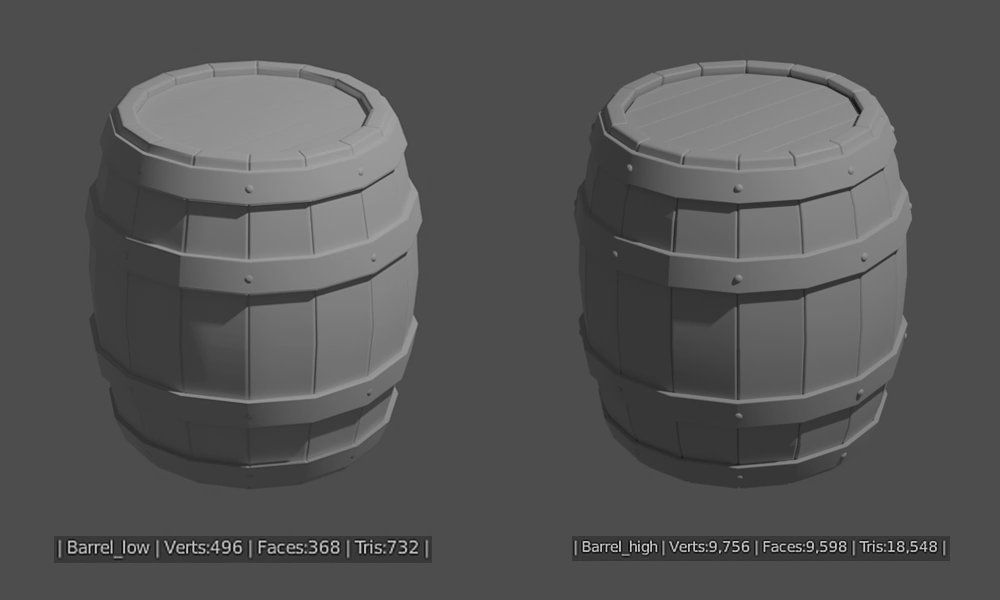
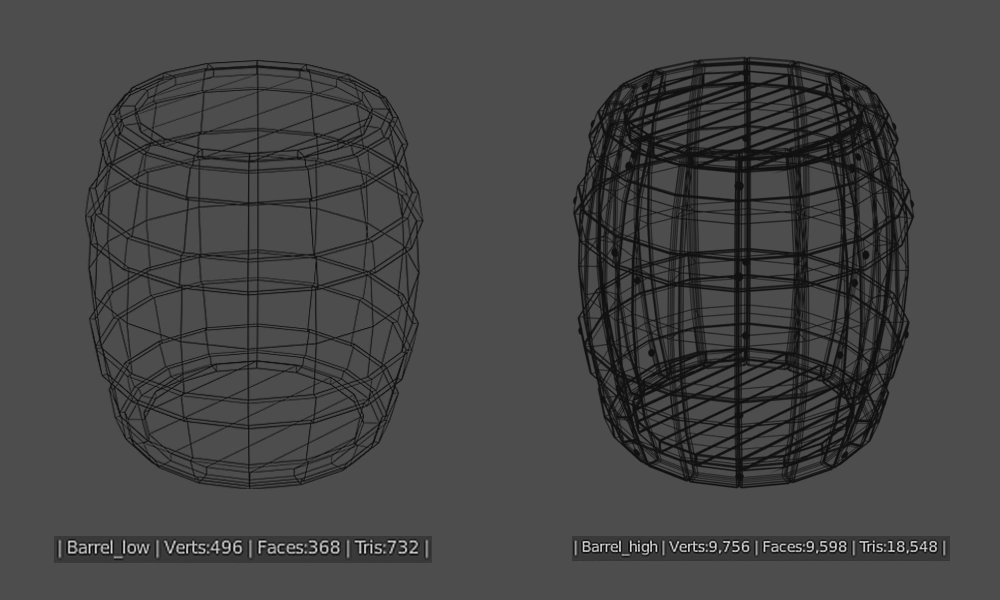
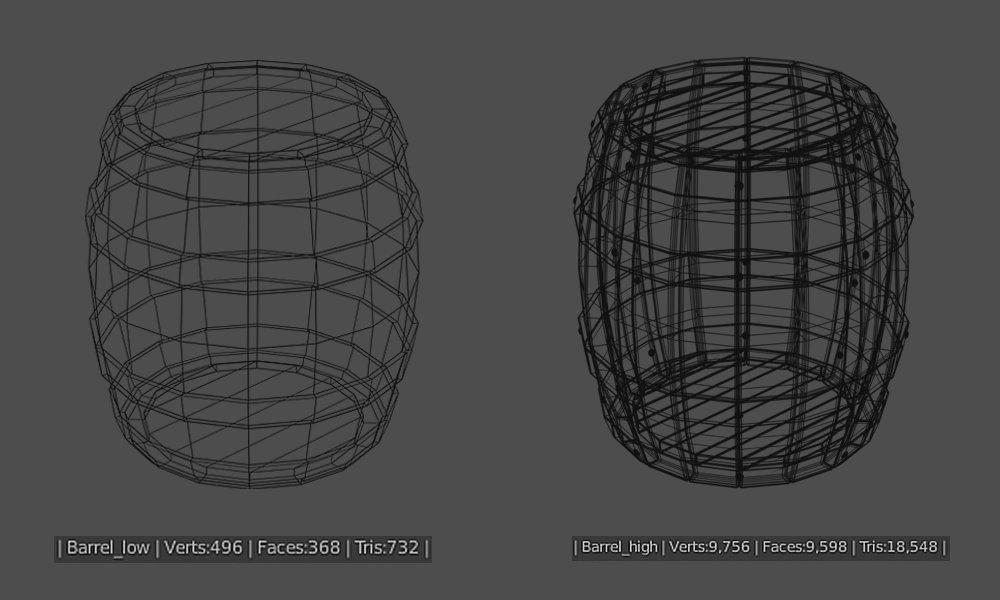
ここでポリゴン数を比べてみましょう。
「ローモデル +Normal Map」・・・△732
「ハイモデル」・・・△ 18,548
ハイモデルの10%以下までポリゴン数を減らすことが出来ました!
印象もかなり近いと思います。
上手く使えば大変効果的なテクスチャです!
「Normal Map」の注意点
NormalMapの限界
Normal Mapは凹凸があるように表現できると紹介しました。
ただ、あくまでも疑似的に表現しているだけなので、限界があります。
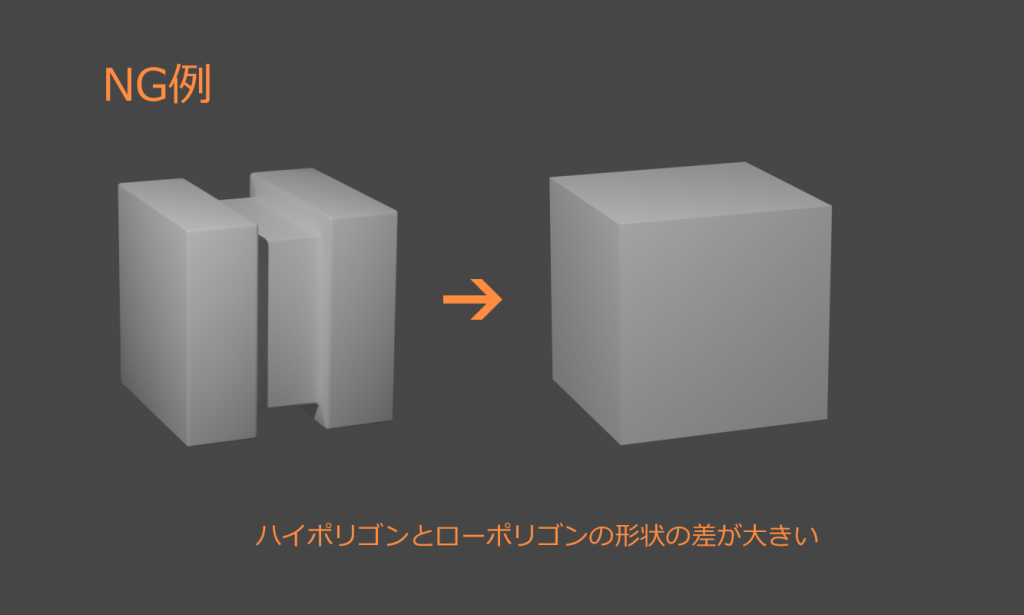
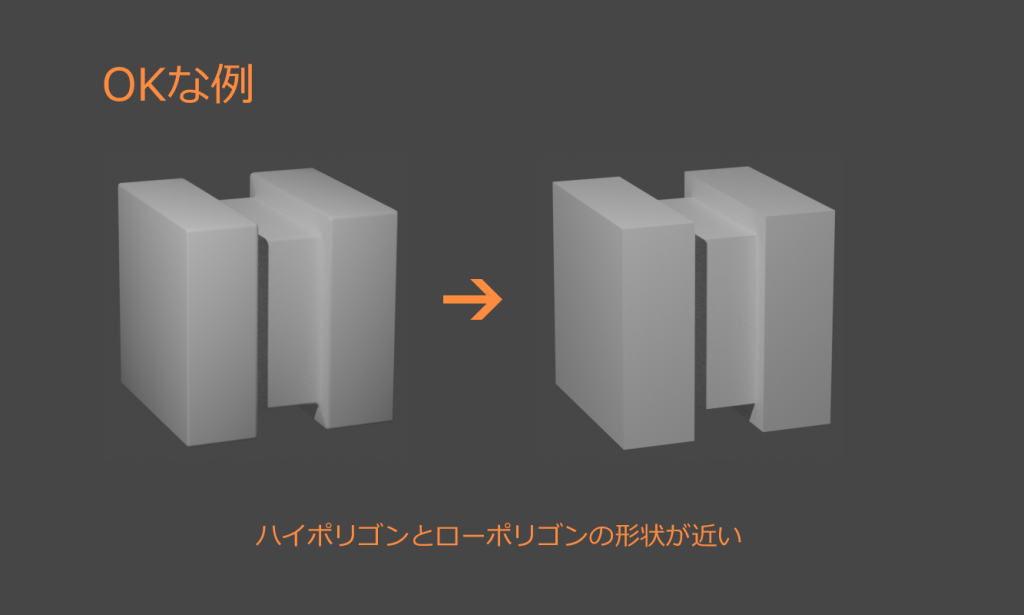
「ローモデル」と「ハイモデル」の形状の差が大きいとNormal Mapでは表現出来ず、違和感に繋がってしまいます。
上手くベイク出来ない。ということにも繋がります。

実際にベイクしてみた結果がこちらです。
ベイク可能な目安は「大きくシルエットに影響しない程度」です。
基本的には形状を近づけた方が、上手くベイク出来ます。
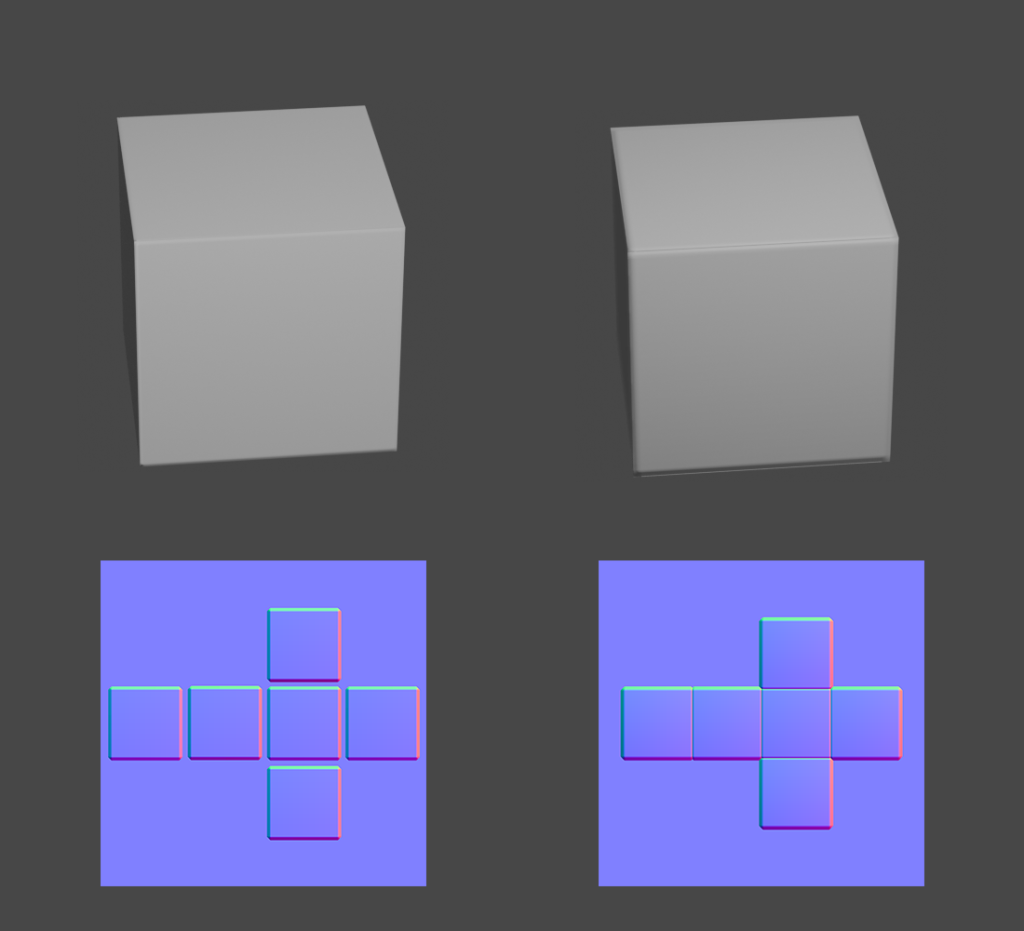
角を滑らかにする場合
角を滑らかに表現する場合も注意が必要です。
UVを繋げた状態で、ベイクしてしまうと、角に線が出てしまいます。
その為、UVを切り離す必要があります。 
完成事例
ノーマルマップの他に、テクスチャを作り込むとこんな感じになります。
ローポリゴンでも結構それっぽくなりませんか?
最後に
如何だったでしょうか?
Normal Mapを使って、ローポリゴンでもクオリティを高く見せる方法を説明させていただきました。
Normal Mapを上手く活用して、見栄え向上と処理軽減に役立てていただければ幸いです。
参考文献
今回の記事を書くにあたり、以下のサイトを参考にさせていただきました。
https://3dcg-school.pro/blender-bake/
【免責事項】
本サイトでの情報を利用することによる損害等に対し、
株式会社ロジカルビートは一切の責任を負いません。