はじめに
こんばんは、プログラマーの笹目です!
前回からUE4のエディタ拡張に関して少しずつ掲載しています。
今回はラベル編です。
前回作成したウィンドウのラベル(テキストボックス)を見ていきます。
※使用したバージョンはUE4.13.2になります。
※言語環境は英語になります。
作成されたコードを見てみる
前回、表示されたウィンドウに記載されていたOnSpawnPluginTab関数を見てみましょう。
TSharedRef<SDockTab> FTestWindowModule::OnSpawnPluginTab(const FSpawnTabArgs& SpawnTabArgs)
{
// ラベルに表示するテキスト
FText WidgetText = FText::Format(
LOCTEXT("WindowWidgetText", "Add code to {0} in {1} to override this window's contents"),
FText::FromString(TEXT("FTestWindowModule::OnSpawnPluginTab")),
FText::FromString(TEXT("TestWindow.cpp"))
);
// ウィンドウに表示するコンテンツ
return SNew(SDockTab)
.TabRole(ETabRole::NomadTab)
[
// Put your tab content here!
SNew(SBox)
.HAlign(HAlign_Center)
.VAlign(VAlign_Center)
[
SNew(STextBlock)
.Text(WidgetText)
]
];
}順に見ていきます。
まずはじめに、WidgetTextという変数を用意していますが、
これはウィンドウに表示するラベル用のテキストですね。
次にretuen文で書かれている項目ですが、
こちらが表示するコンテンツのレイアウトを決めるコードになります。
レイアウトの構成について
前述のreturn文以降のコード部分は以下のような内容になっています。
(わかりづらかったらすみません…)
タブウィンドウをつくる
・タブはどこにでもドッキングできるタイプで!
[
表示矩形(タブウィンドウの子要素として)を作る
・子要素を横に中央揃えで!
・子要素を縦に中央揃えで!
[
テキスト表示ブロック(表示矩形の子要素として)を作る
・テキスト内容はWidgetTextで!
]
]
※[]内が子要素となります。htmlでレイアウトを記述するように、
UE4のSlateUIでは、上記のようなコードを記述してレイアウトを作っていくようです。
SNew()で要素を生成し、それに .(ドット)で属性や機能を設定し、
[]で子要素を設定していく、という形でエディタの内容を記述していきます。
ラベル(STextBlock)の設定を改造
では、既に記述されているSTextBlockの内容を改造して、どのようなことができるのか少し見ていきます。
色変え
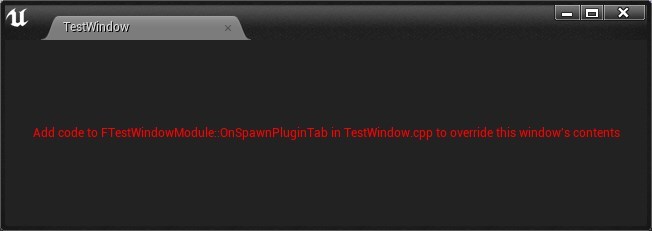
ColorAndOpasity属性で文字色を指定することができます。
以下、コード例とその結果です。
SNew(STextBlock)
.ColorAndOpacity( FSlateColor( FLinearColor( 1.f, 0.f, 0.f, 1.f ) ) )
.Text(WidgetText)
影
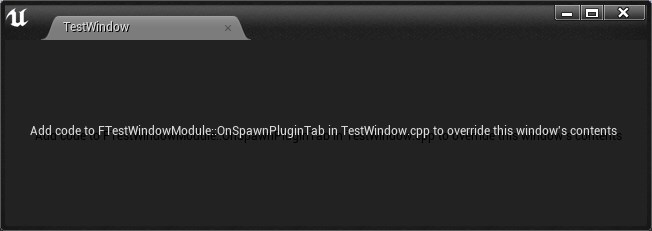
ShadowOffset属性でオフセットを指定して影をつけることができます。
以下、コード例とその結果です。
SNew(STextBlock)
.ShadowOffset( FVector2D( 5.0f, 5.0f ) )
.Text(WidgetText)
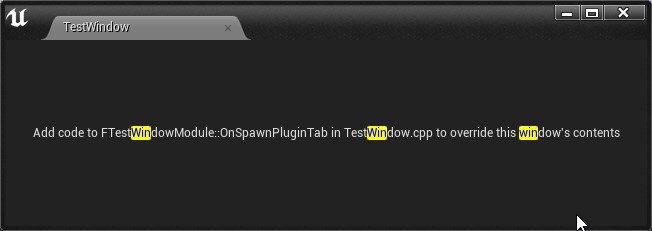
ハイライト
HighlightText属性でハイライトしたい文字列
HighlightColor属性でハイライト色
を指定して特定の文字列をハイライトさせることができます。
HighlightColorを指定しない場合は緑色でハイライトされるようです。
SNew(STextBlock)
.HighlightColor( FLinearColor( 1.0f, 1.0f, 0.0f ) )
.HighlightText( LOCTEXT("HighlightTextKey", "win") )
.Text(WidgetText)
属性の調べ方
前述した属性の他にも、TextBlock.hのソースでSLATE_ATTRIBUTEマクロで定義されている属性は同様に指定することが可能です。
属性はマクロによって SLATE_ATTRIBUTE( 属性の型, 属性名 ) という形で定義されています。
他のウィジェットも同様です!
ソースを覗いていろいろ試してみてください!
【免責事項】
本サイトでの情報を利用することによる損害等に対し、株式会社ロジカルビートは一切の責任を負いません。





「【UE4】エディタ拡張(ラベル編)」への1件のフィードバック
コメントは受け付けていません。